What is dynamic content insertion?
Dynamic content insertion lets you add keywords and information to pages in order to match them more closely with your visitors, ads, email campaigns and so on to make them more relevant. This is also known as symmetric messaging.
In theory, you could dynamically add or replace any text on your page with placeholders, but we recommend to focus on keywords that make the page more relevant from your users' perspective.
How can I insert dynamic content to a page?
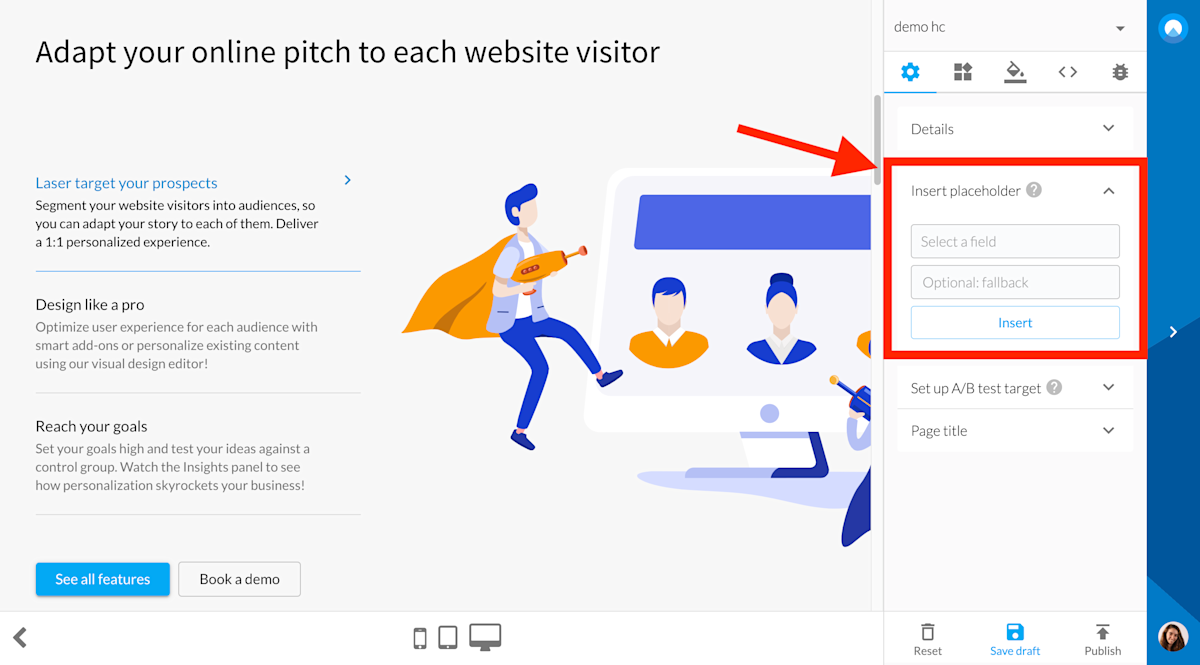
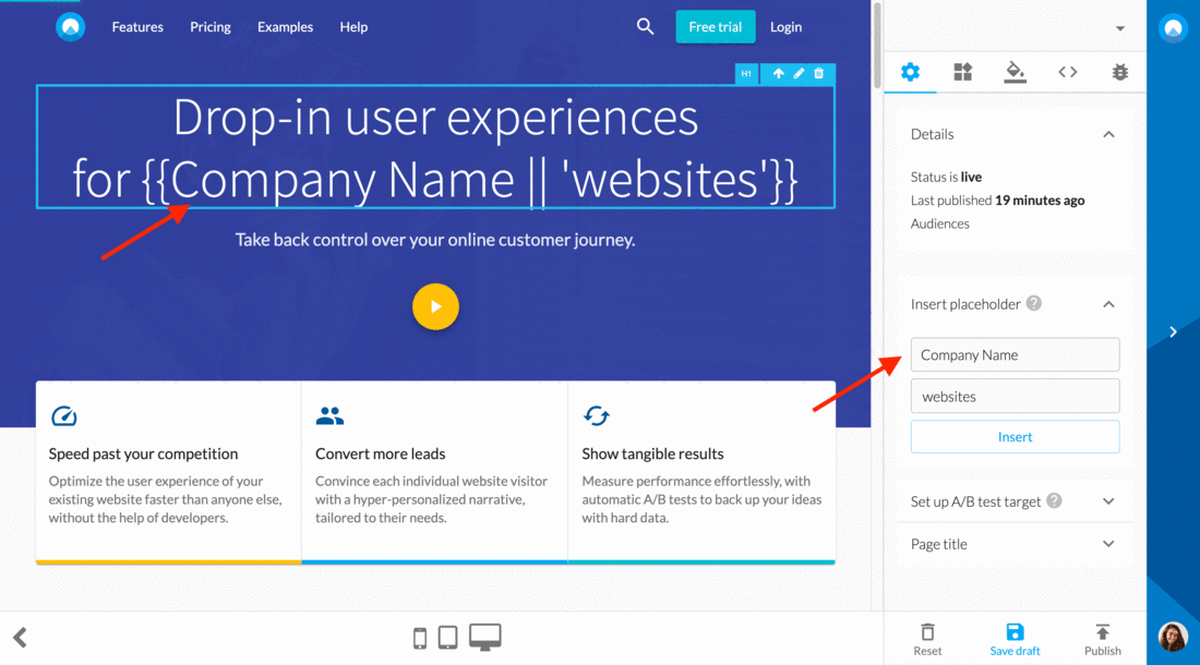
Once you know where on the page you would like to insert a placeholder, select that element in the Unless editor. After making any necessary changes to the text, go to insert placeholder (on the right side as shown in the screenshot below) and select the kind of placeholder you would like to add.

You can also add a fallback for when the selected property will not be available. A common example of a fallback is using "Hi there" in emails when the name of the person is not known. Click insert and the dynamic content should appear in the element you selected.
Adding geolocation
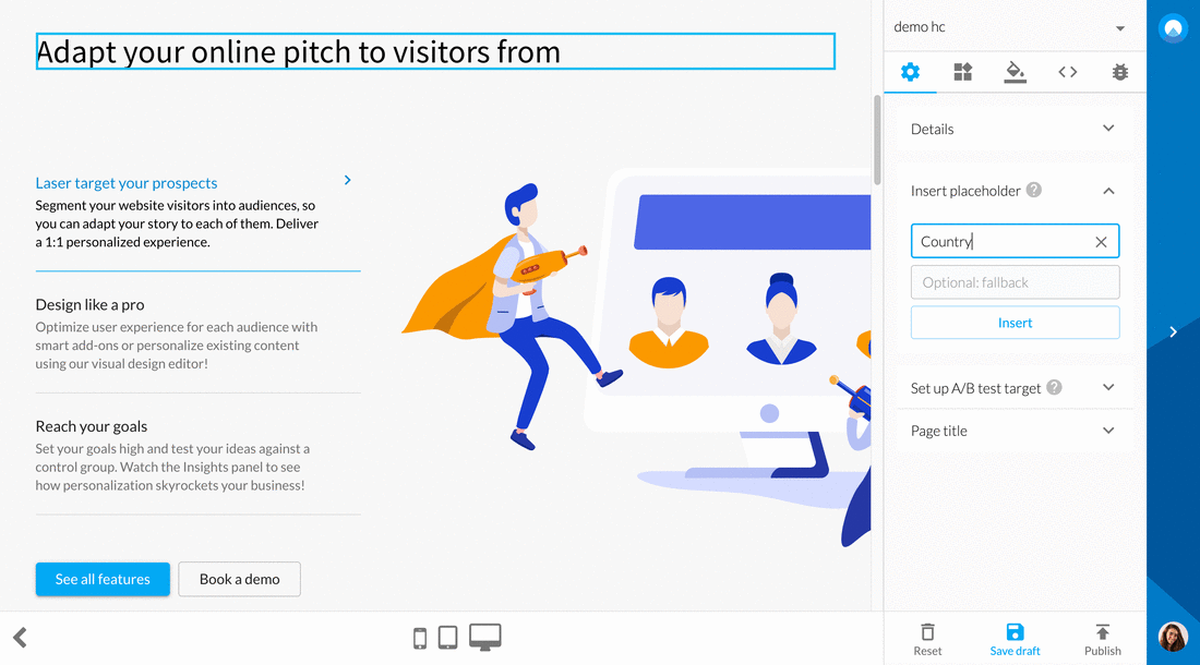
When you are first getting started, there will be two geolocation options available: city and country. In the below example, we have slightly altered the headline and added the placeholder: Country.

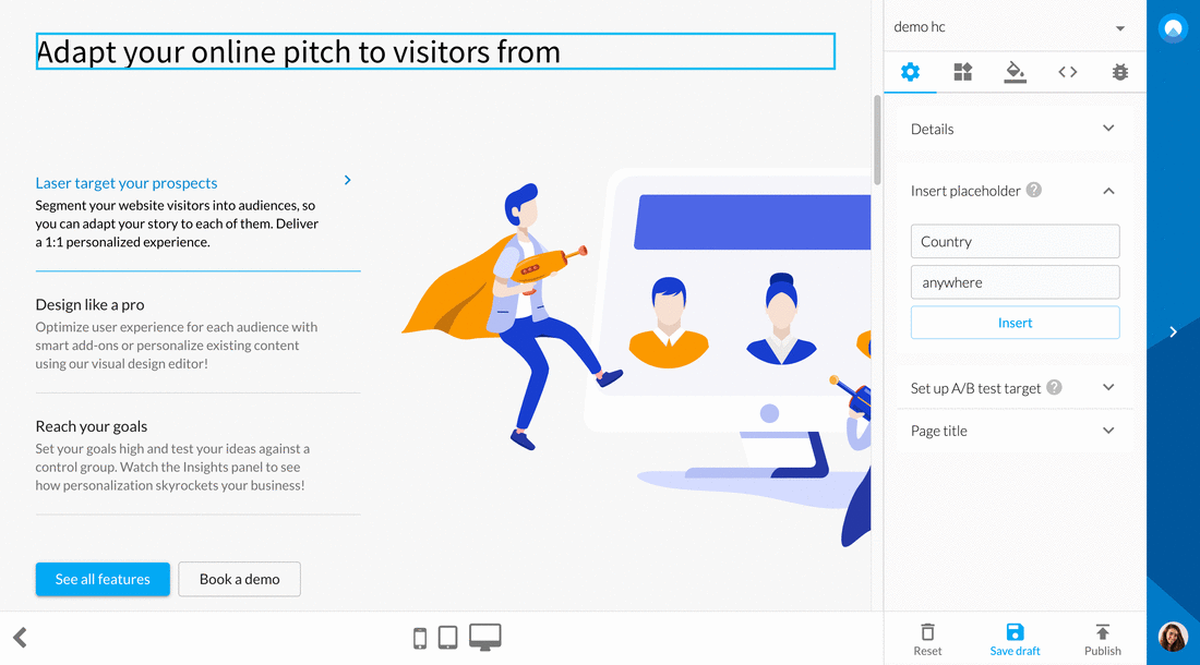
It is also possible to add a fallback of course. For when the country of the visitor is not known, we added the fallback: anywhere. In this scenario the headline would say: Adapt your online pitch to visitors from anywhere.

Adding custom traits
It is also possible to add custom traits to your Unless account and these traits will then appear in the "Select a field" dropdown.
For example, the screenshots below show the custom trait "Company Name" which was added while importing users into Unless. When a user is then sent a personalized link to this page, it will be hyper-personalized for them with the matching information.

Adding even more properties
There are two more ways to dynamically add properties to your pages. The first is to manually type a placeholder in an element. Here you will find a list of all Unless properties with examples. You can manually type one of these up in one of your experiences.
You now know what a placeholder looks like: {{geo.country}}. You also know how it would look with a fallback attached: {{geo.country || 'anywhere'}}. You can apply the same logic to any of the other Unless properties.
Additionally, using JavaScript, you can create a key/value pair that is specific to your business case that can later be used for dynamic content insertion. Find out what that looks like here.